Google Adsenseで報酬を得るにあたって、スポンサーリンクの入れ方について試行錯誤している人も多いのではないでしょうか?
僕も試行錯誤しましたが最近では

もちろん、Google Adsenseで
『スポンサーリンクを入れたい!』
という人もいると思うので、スポンサーリンクの表示方法(表記方法)について紹介させて頂きますね。
余白の取り方も大切なのでチェックされてください。
Googleアドセンスのスポンサーリンクはそもそも必要ない!


では、詳しくGoogle Adsenseの規約で確認してみましょう。
AdSense の広告ユニットには、「広告」と「スポンサーリンク」のいずれかのラベルを表示できます。他の種類のラベルは、現時点では許可されません。詳細については、広告のプレースメントに関するポリシーをご覧ください。
出典元:広告のラベル表示
Google Adsenseにラベルを入れる場合、
- 広告
- スポンサーリンク
のどちらかを表示してくださいと記載されています。
『広告』と表示しても問題ないということになります。
また、それ以外の表示は禁止されていますので、それ以外のラベルは使用されないでください。
たまに
- スポンサードリンク
- Sponsored Link
という表示を見かけます。
昔はGoogle Adsenseの広告ラベルに「スポンサードリンク」「Sponsored Link」を使うことを推奨していたかもしれませんが、今は許可されていません。
注意されてください。
『「広告」と「スポンサーリンク」のいずれかのラベルを表示できます』
と記載されています。
『表示できます』と記載されている通り、表示することはできますが必須とはどこにも書いていません。
つまり『スポンサーリンク』や『広告』のラベルは必須ではないということになります。


Google Adsenseのラベルを入れる必要はありませんので、表示するかしないかは自身の希望にあわせて表示してくださいね。
Googleアドセンスのスポンサーリンクの入れ方・表示方法(表記方法)・中央寄せの方法
それではGoogle Adsenseの『スポンサーリンク』や『広告』と入れないのが不安だという方の為に、入れ方や表示方法(表記方法)を紹介させて頂きます。
今回、説明する方法はWordPressのテーマ『AFFINGER』を使った方法で説明させて頂きます。
基本的にはどのテーマでも同じですので、それぞれのテーマに合わせてスポンサーリンクを入れてください。
『スポンサーリンク』もしくは『広告』の入れ方の流れは、
- Google Adsenseの広告の取得と挿入
- ブログサイトにラベルを入れる
- Google Adsense広告の表示を確認する
です。
では詳しく、説明させて頂きます。
1.Google Adsenseの広告の取得と挿入
Google Adsenseにログインし、メニューボタンをクリック。
『広告設定』→『広告ユニット』『新しい広告ユニット』より広告ユニットのコードを取得する。
今回、広告の取得方法はすでにご存知だと思いますので、省略させて頂きます。
また、広告ユニットのコード発行が終わっている人は取得する必要はありません。
2.ブログサイトにラベルを入れる
Google Adsenseの広告ユニットのコードを設置したいブログサイトへ貼り付けます。
設置箇所は
- ウィジェット
- Master Post AdvertやAddQuicktagなどのプラグイン
- phpなど
になると思います。
今回は設置が一番簡単なウィジェットで紹介させて頂きます。
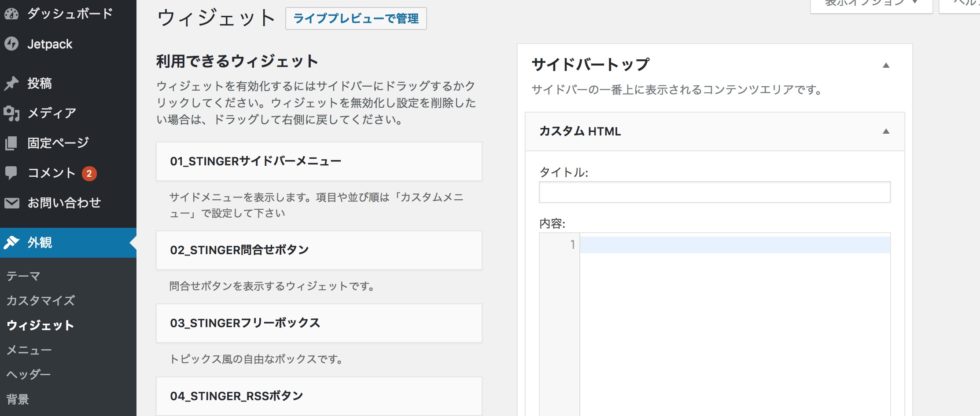
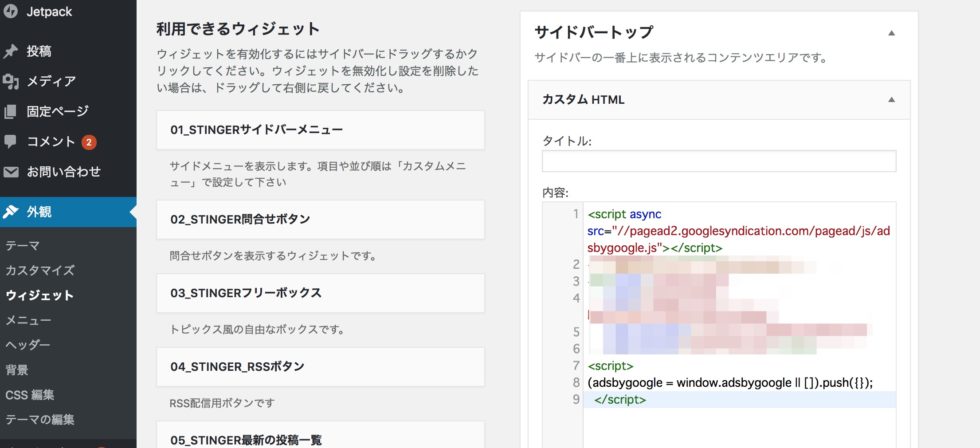
『外観』→『ウィジェット』→『サイドバートップ』に【カスタムHTML】を入れる。(テーマはAFFINGERです)
Google Adsenseの広告コードを貼り付ける。
Google Adsenseの広告コードをそのまま貼り付けると基本的には左寄りで表示されます。
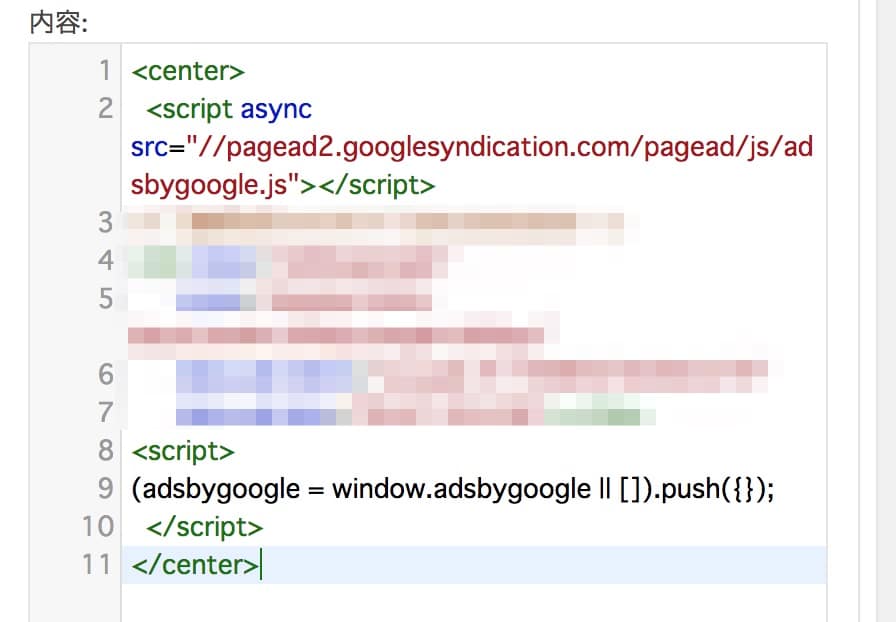
記事のバランスが悪くなり、見栄えに違和感ができますので中央寄せのコードをGoogle Adsenseの広告コードに挟むとバランスよくなります。
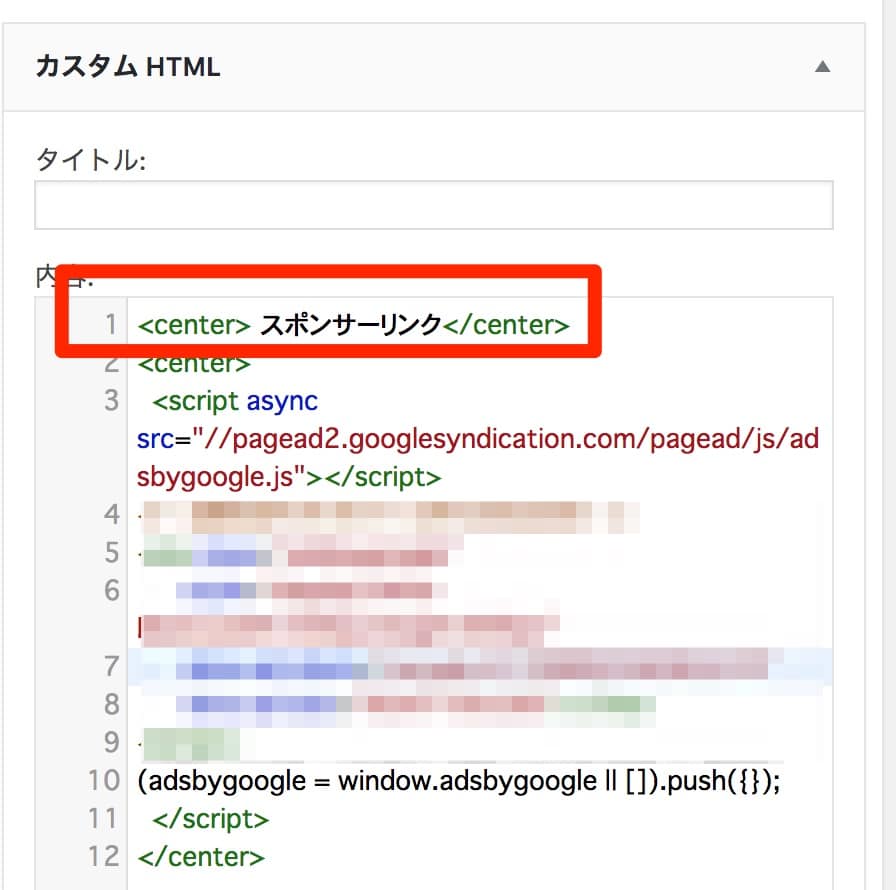
<center> 『自身のGoogle Adsenseコード』 </center>
と入力することでGoogle Adsenseを中央寄せできます。
ラベル
- スポンサーリンク
- 広告
のどちらかを入力し、中央寄せにする。
中央寄せは
<center> スポンサーリンク </center>
を使い入力する。
入力が終わり次第『保存』を押せば変更完了です。
3.Google Adsense広告の表示を確認する
Google Adsense広告とラベルが表示されると思いますので確認します。
確認方法はその貼った場所を確認してください。(今回の場合はサイドバー)
しっかりGoogle Adsenseのスポンサーリンクが表示されています。
ただ、文字とGoogle Adsense広告が詰まっていて、少しバランスが悪いですね。
気になる方はスポンサーリンクとGoogle Adsense広告の間に余白を開けてください。
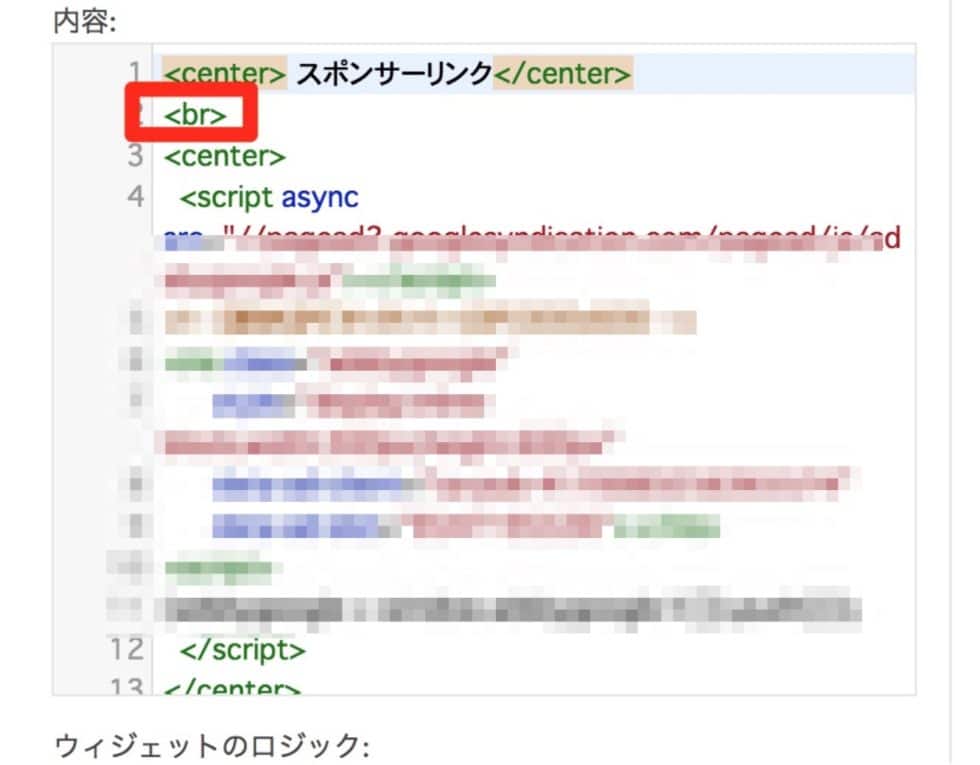
余白を空けたスポンサーリンクの表示方法(表記方法)は以下の通りです。
<center>スポンサーリンク</center> <br> <center> 『自身のGoogle Adsenseコード』 </center>
<br>を入力するだけです。
この入力をすると余白ができます。
好みに合わせてスポンサーリンクの表示方法(表記方法)を考えてください。
最後に


そもそもGoogle Adsenseのスポンサーリンクは表示する必要はありません。
手間が増えるだけですし、あえて『スポンサーリンク』と表示することで、広告だからみないという人もいるかもしれません。

アドセンスで収益を最大化する方法を「ブログ無料講座」で紹介しています。
少しでも気になる方は登録をオススメします。