Google Adsense広告をWordPressに設置する方法ってよくわからないですよね?
僕自身も初めは分からず、試行錯誤の毎日でした笑
少しでも分かりやすくGoogle Adsense広告がWordPressで設置できるよう、貼り方を紹介させて頂きます。
また、プラグインを使って自身の好きな場所にGoogle Adsense広告を設置する方法も紹介させて頂きますので、ぜひ参考にしてください。
より具体的なGoogle Adsenseでの収益化は「ブログ攻略完全マニュアル」で紹介しています。
収益を最大化したい方は無料メルマガより受け取ってくださいね。
【WordPress編】Google Adsense広告の貼り方
早速ですがWordPressを使った、Google Adsense広告の貼り方を紹介します。
貼り方についてはWordPressのテンプレート(テーマ)によっても変わってきます。
僕がメインに使ってテンプレート(テーマ)は『AFFINGER PACK3(WING対応)』です。


僕自身はこのテンプレートで結果を出している為、オススメではありますが自身のテーマに合わせて設置して見ましょう。
WordPressで実際に設置する前にGoogle Adsense広告を貼るべき場所を紹介します。
それは
- 記事の始まり前
- 記事中
- 記事の最後
です。
最低でも、この3箇所は設置してください。
その理由は、クリック率や報酬に繋がりやすい設置箇所のためです。
ぜひ導入してみましょう。
ではWordPressを使って、Google Adsense広告の貼り方について説明します。
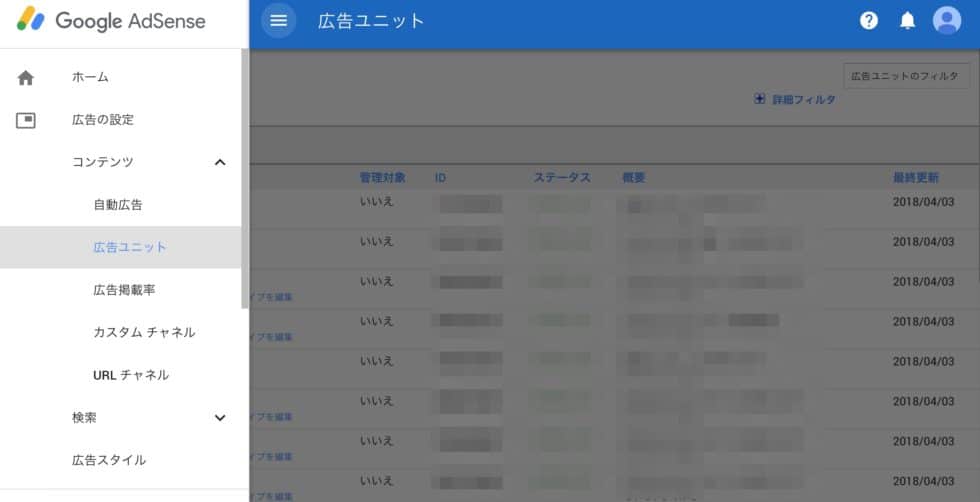
まず、Google Adsenseにログインし、左上メニューボタン→広告の設定→広告ユニットをクリックします。
左上の『新しい広告のユニット』をクリック
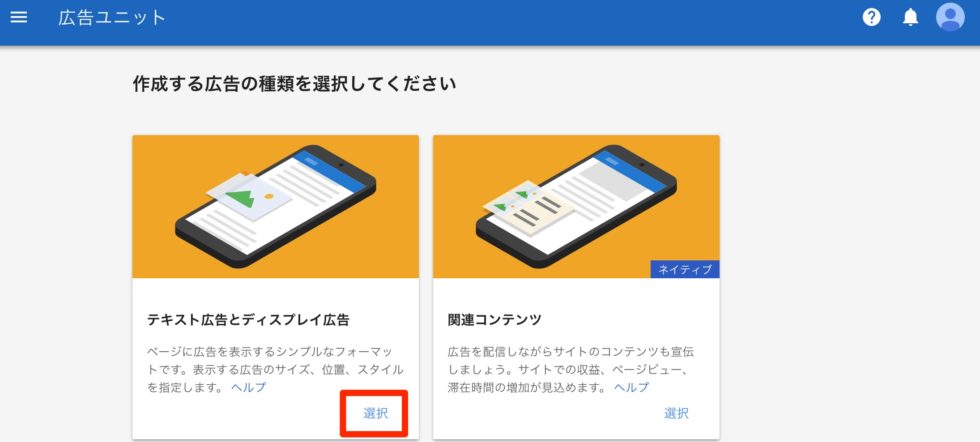
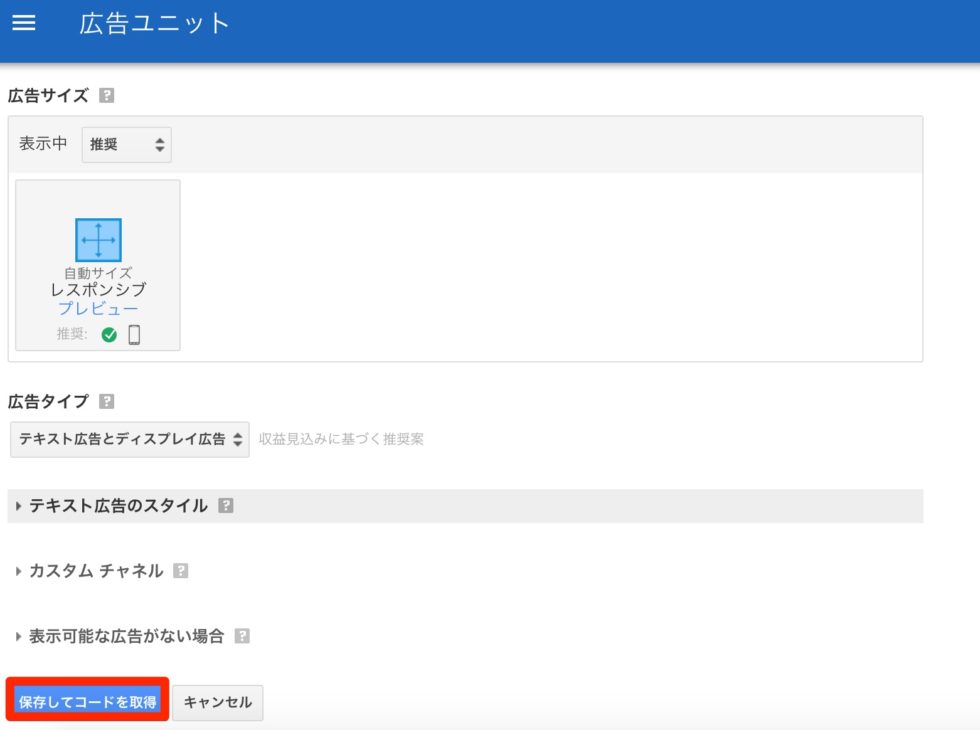
『テキスト広告とディスプレイ広告』を選択します。
- 名前:好きな名前で大丈夫です
- 広告サイズ:レスポンシブ
- 広告タイプ:テキストとディスプレイ
を選択し、『保存してコードを取得』をクリックします。
※細かい設定が他にできますが、とりあえずこの設定でも問題ありません。
コードが表示されますのでコピーをしておきます。
続いて、WordPressの作業に移ります。(テンプレートは『AFFINGER PACK3(WING対応)』を使用の場合)
まずは、WordPressへログインし、ウィジェットページに移動します。
ログインすると
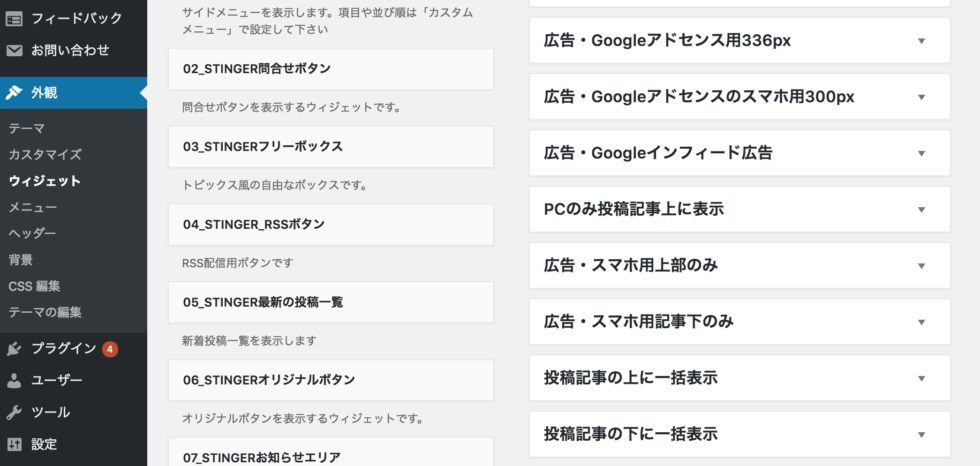
- 広告・Googleアドセンス用336px
- 広告・Googleアドセンスのスマホ用300px
がありますが、こちらでGoogle Adsense広告を設置することはオススメしません。
その理由は
- 端末の表示に合わせて広告配信ができない
- 好きな位置に設定できない
ためです。
オススメは
- 投稿記事上に一括表示
- 投稿記事下に一括表示
です。
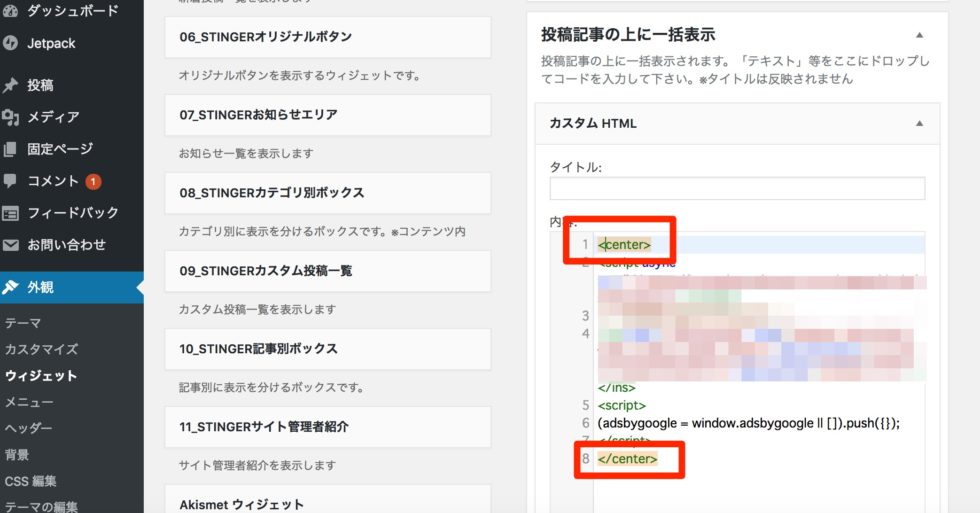
ここに『カスタムHTML』のウィジェットを設置し、Google Adsense広告のタグを貼り付けます。
ここで、画像の様に
<center> Google Adsenseタグを貼り付け </center>
と中央寄せのコードを貼り付けておくと、見栄えも良くなります。
また、アドセンスのラベルについてですが、
- 広告
- スポンサーリンク
でGoogle Adsense広告の上に持ってくる様にお願いします。
ラベルの設置義務はありませんので、僕は設置せずに運営しております。(参考リンク:広告のラベル表示)
あとはウィジェットの『保存』を押せば設置完了です。
『投稿記事下に一括表示』も同様にGoogle Adsenseのタグを貼り付け、設置してください。
【WordPress編】Google Adsense広告をプラグインで簡単に設置する方法
記事中にGoogle Adsense広告を表示したいと思いませんか?
ただ、実際に記事中にGoogle Adsense広告を表示しようとするとタグをいちいち貼り付けないといけません。
これは面倒です。
そんな時に役に立つのがGoogle Adsense広告を貼りたい時に簡単に貼れるプラグインです。
Google Adsense広告を貼るプラグインで有名なのが
- Master Post Advert
- AddQuicktag
です。
僕自身はMaster Post Advertをもともと利用していましたが
- プラグインの更新が止まっている
- 不具合が発生する
という点から今はオススメしておりません。
そのため、WordPressに『AddQuicktag』というプラグインを使って、Google Adsense広告を表示させましょう。
『AddQuicktag』をしようすることでGoogle Adsense広告を表示させることはもちろんですが、よく使うアフィリエイトコードや定型文などを簡単に表示させることもできます。
では設定方法について紹介させて頂きます。
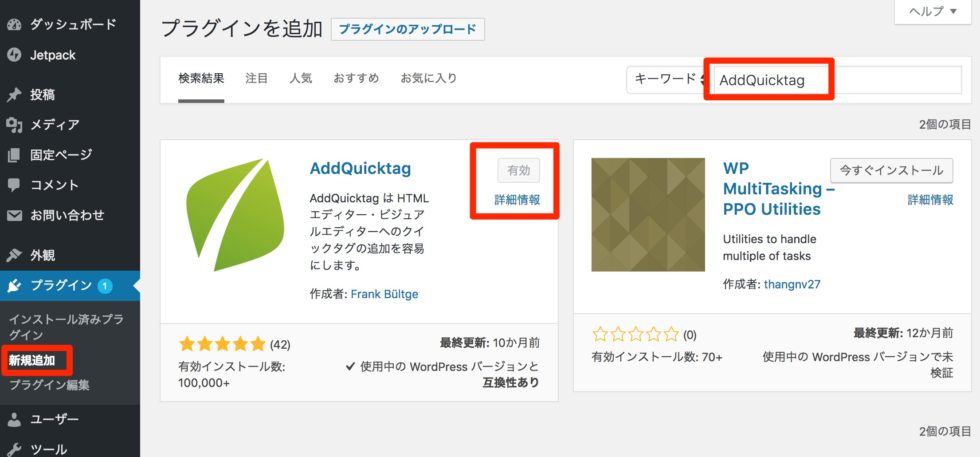
まずはWordPressのプラグイン→新規追加→検索窓に『』と入力し、今すぐインストールをクリックします。
そして、そのまま有効化させます。
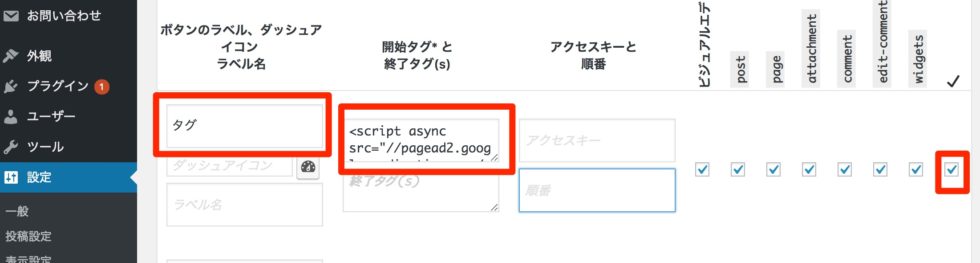
設定→AddQuicktagをクリックします。
- ボタン名:好きな名前を入力してください(アドセンス記事中など)
- 開始タグ:記事中に表示したいアドセンスのタグ
- チェックマーク:一番右のチェックマークにチェックをする
と設定してください。
この設定の際に貼り付けるアドセンスタグの前後に
<center> アドセンスタグを貼り付け </center>
を入れることで記事中でもGoogle Adsense広告が中央寄せになります。
そして下のボタン『変更を保存』をクリックしてください。
これで設定が完了です。
必要に応じて同じ設定を繰り返せば、いくつも登録できます。
記事中に設置する方法ですが、記事投稿画面で『Quicktags』というものが表示されます。
ここから必要のものを選択するば、記事中にも貼り付けることが可能です。
まとめ
WordPressでアドセンスを設置する|プラグインで簡単な貼り方まとめ
- テンプレートによってGoogle Adsense広告の設置方法が違う
- 記事上、記事中、記事下には最低でも広告を設置する
- AddQuicktagのプラグインを使うと便利
Google Adsense広告の設置作業はGoogle Adsenseで報酬を増やすために必要な作業です。
自身でも最大の収益化ができるように試行錯誤してください。



下記からも登録できます。